Turnout
Big data event discovery
Purpose
2013 Microsoft Student Design Expo
Collaborators
Jenny Alarco
Sheema Nezam
Miles Koons
Project Role
Concept development, prototyping, video production, motion design
Links
Each year Microsoft hosts an undergraduate Design Expo that gathers design students from invited schools around the world to design and present projects based around an annual theme. The theme for our project was “Making Data Useful: improving your life, community, and world.”
As students at the University of Washington, we were acutely aware of the idea of the “Seattle Freeze”, or Seattle natives’ rumored indifference and avoidance of newcomers. I am a native to the Puget Sound region, but several members of my project group and many of our interviewees vouched for the difficulty in acclimatizing to Seattle and attempting to make friends and build genuine connections here. With this in mind, our group chose to focus our big data intervention on the pain points of an individual who is disconnected from their local community, and explored how data and design could help individuals make friends and engage with their local community, without sacrificing privacy.
Click for Turnout concept video
Concept
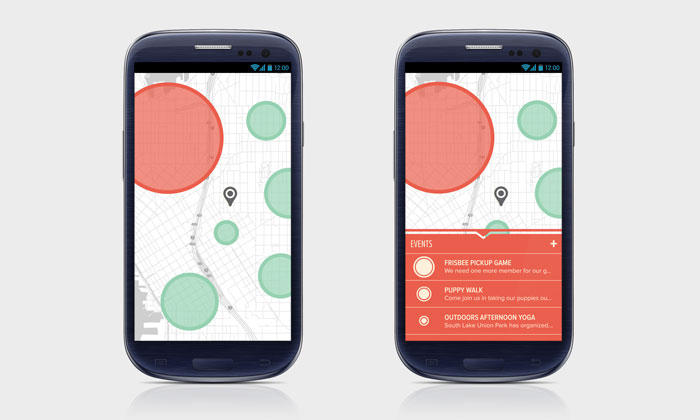
Turnout is a data-driven mobile application that helps people to organize, discover, and join activities happening around them. Turnout uses each participant’s phone (and GPS location data) as a data point, and takes note of large groups of users while not discretely recording any individual’s identity or exact location. In turn, those users can add details to those groups and create events. Turnout visually represents crowds using passive location data, but only for groups of people rather than individual users. More cell phone activity in a given area is represented dynamically in the app, and identified by users on the network, similar to Waze. By giving people a platform to see all the events happening around them, they get real-time, relevant information, allowing them to get out and get engaged quickly.
With Turnout, you can see crowds and events form, expand, hit a maximum, and slowly dissipate, either from afar or using the app to get right into the action as it’s happening. Having the power to see crowds, leave comments, and check in to events without tying any of your personal information to the application allows users to get involved and use the app comfortably without fear of privacy invasion.
Turnout wireframes highlighting centers of activity relative to your location. Users can tag these events to provide more information to potential attendees.
Process
Early in our research, we found that the time many of us lacked useful data was when we had just come to somewhere new, either for pleasure travel, work, or permanent relocation. In a new city, the simplest things suddenly become challenging, from “how do I make friends?” to “are there any really good brunch places around here?” We designed Turnout to provide real-time information directly from the source: the people actually at these locations and events.
We began with our design principles, which emphasized anonymity, spontaneity, and awareness. Anonymity ensures that Turnout remains a lightweight experience focused on real connections, rather than a way of tracking someone’s identity and whereabouts. Spontaneity is created through Turnout’s real-time information, and allows users to see events in the process of forming, rather than missing out only to hear about it later. And finally, awareness is our layer of user-created information on top of the passive location marking. Users can tag events, identify them, and provide guidance so that others know the details before coming.
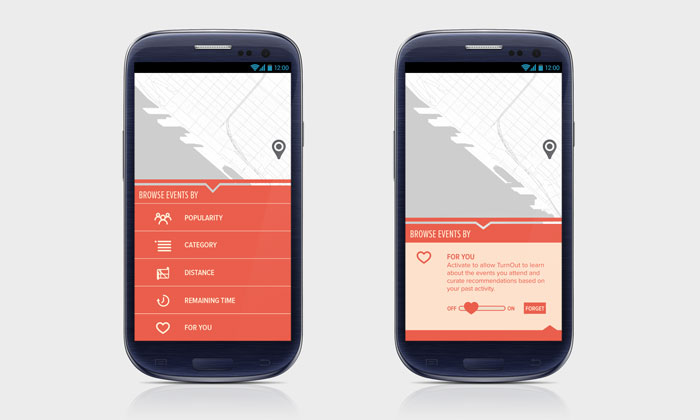
Wireframe UI of viewing nearby events
Development
Turnout began with a series of wireframes, refining our initial concept of visualization of anonymized location data into a delightful experience that encourages engagement with your community. We also created several user personas to explore how Turnout might be used by people in different life situations. We designed a persona for primary users-our original audience of people who have recently relocated-and secondary and tertiary users to determine how each group might use Turnout and how the app could best allow them to engage with each other.
In addition to just browsing the map, Turnout can search all events within a certain radius, and can learn which events to recommend based on your usage.
For more research and process in developing Turnout, take a look at our process book (PDF).
Refinement
As Turnout attempts to create interaction in the real world rather than simply with a screen, we felt that a pitch video was the best way to demonstrate our design intent. We scouted locations across Seattle and interviewed people new to the area to get a sense of the social interactions they found most challenging, and the places and events they wished they had been able to find much earlier on in their time in the region.
After two days of shooting across Seattle, we compiled our footage with interface animations done in After Effects. Including quick engagement with the app in the environment shows exactly how we envisioned Turnout to function in the user’s regular life - seamless, unobtrusive, glanceable, and integrated into the “real world” interactions we are creating.